Unity内のライティングを、ADX2の雷音の大きさとシンクロさせてみる

今回は、ゲーム内で「雷効果音と連動して光るライティング」を設計してみましょう。
具体的には、ADX2内の雷キューの振幅データを、Unity Scene内のライティングの明るさと連動させるという手法になります。
効果的に使えば。視覚的な効果とゲームサウンドを連動させるテクニックになります。
チュートリアルで使うAtom Craft Projectをダウンロードできます
完成形のUnityプロジェクトはこちらからダウンロードできます
バスを作成する
上部からダウンロードできるAtom Craftプロジェクトは、ほぼ前準備が整っている状態です。
このパートでは、「バスを作り」「雷キューのシグナルを送る」ステップを行います。
また、Atom Craftのバスマップの詳細については、下記の動画が参考になります。
ADX2 Tutorial 22 - Working with the DSP Bus Maps
https://youtu.be/pDtzqetMWZY
まず、
- ミキサーユーザーレイアウトを開く(デフォルトではctrl + 5)
- プロジェクトツリーから「Dspバス設定」を選択します
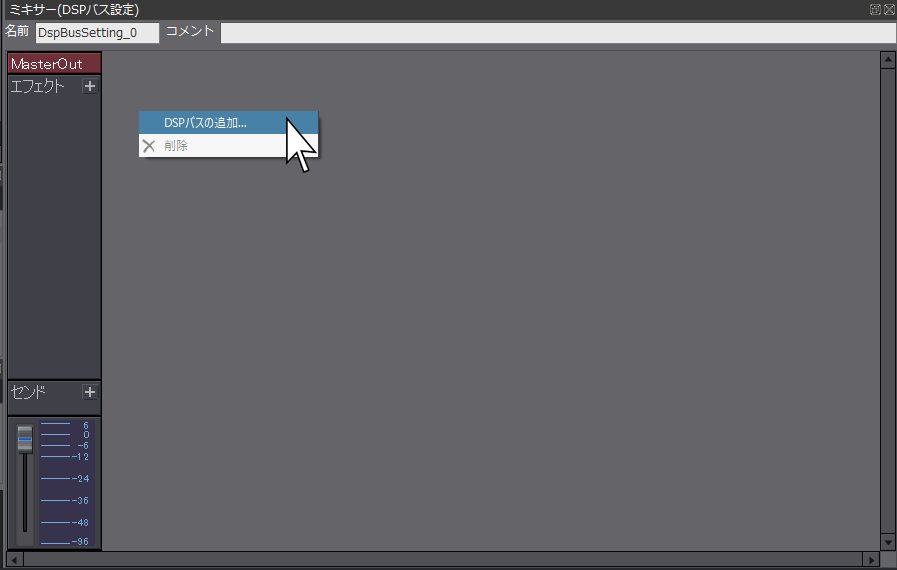
すると、以下のように空のチャンネルストリップが表示されます。右クリックして "DSPバスの追加"を選択します。これにより、MasterOutの横にBUS1という名前の新しいチャンネルが作成されます
この バスの名前は後でUnityから参照することになるのため、バス名を適切なものに変更し、記録しておくといいでしょう。

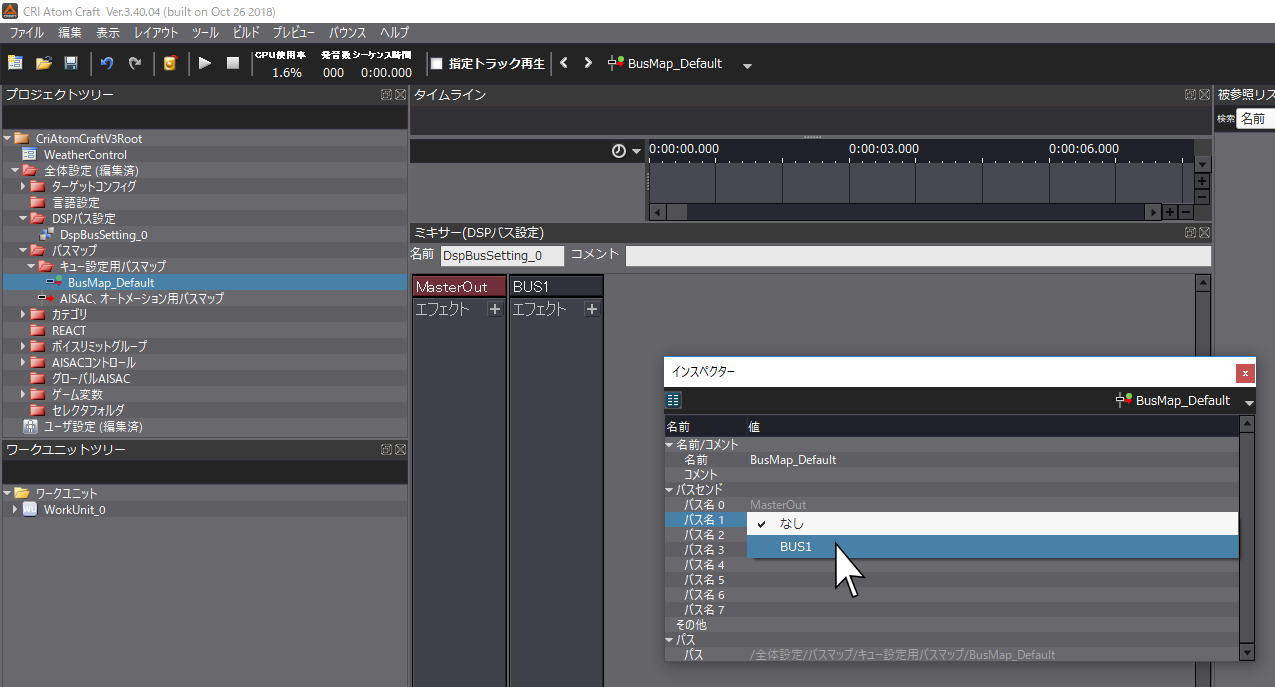
次に、プロジェクトツリーで "BusMap_Default"を選択し、新しく作成したバスをバス名に追加し。割り当てを行います。

そして雷キューを選択し、インスペクタにてBusSend1の隣にあるチェックボックスを選択します。

通常ですと、必要に応じてバスにエフェクトを追加したり、センドレベルを調整したりしてミキシングを行うこともできますが、今回は雷鳴の信号を送るバスを用意することが目的なので、エフェクトの追加は行っていません。
Atom Craftの内部では、Atom CueSheet Binary(ACB)を構築する仕組みになっています。
次の工程でUnity内で実装する必要があるためビルド前に「With Unity Assets」および「With ACF Binary」ボックスにチェックを入れてください。
Unityへのインテグレーション
Unityで新しいプロジェクトを開き、ADX2を新しいプロジェクトに統合し、ビルドしておいたACFファイルをリンクさせます。
手順は、下記のADX2チュートリアル動画が参考になります。
ADX2 Tutorial 05 - Integration with Unity
https://youtu.be/s3mM_lNvW7g
Unityでシーンを設定する
Unity内で、簡単なシーンを作っておきましょう
①3Dオブジェクト - >平面を右クリックして作成する
②3Dオブジェクト - >キューブを右クリックして作成する
③キューブの位置が平面の上になるようにキューブを配置する
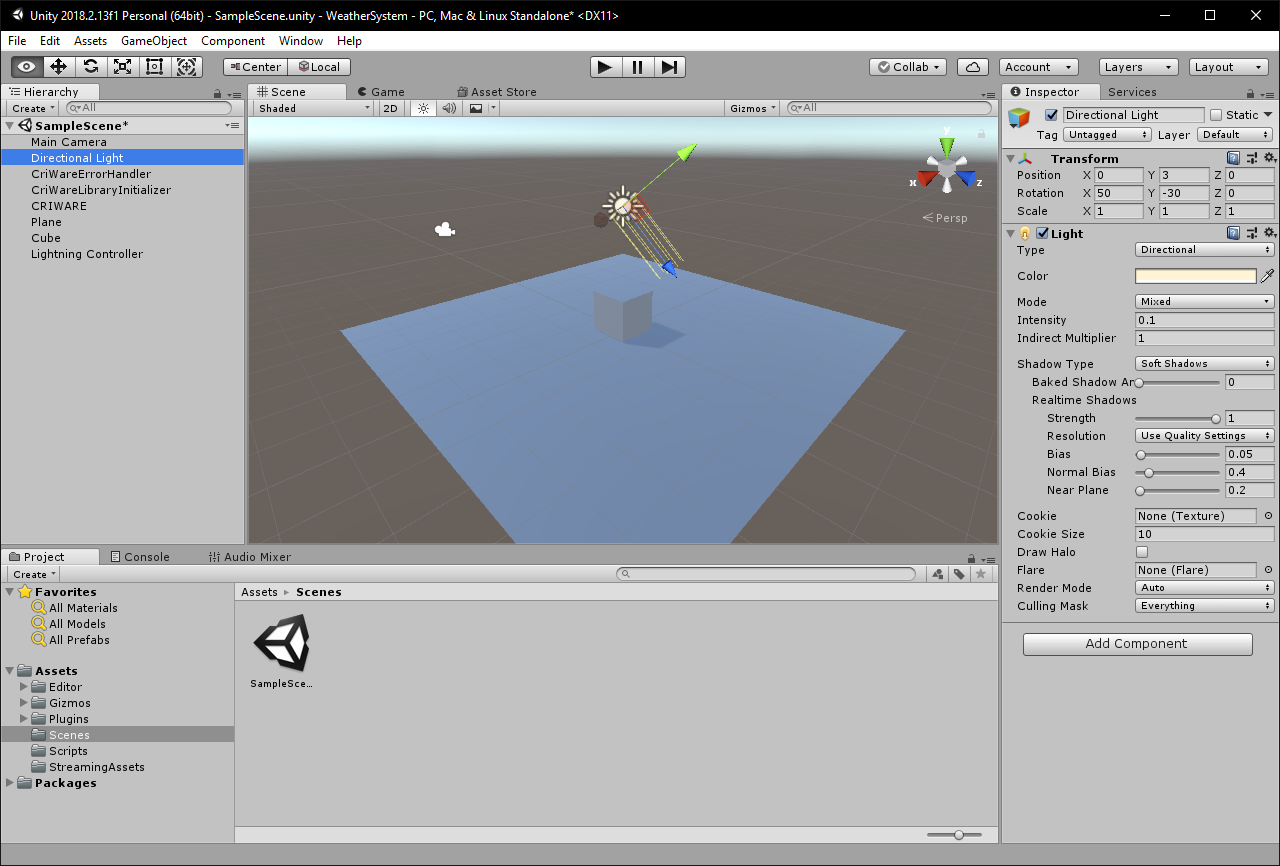
Directional Lightをクリックし、インスペクタでLightコンポーネントのIntensity値を0.1に変更します(後に雷効果をつくるため、暗めの設定にしています)
階層に空のオブジェクトを作成し、Lightning Controllerという名前を付けます
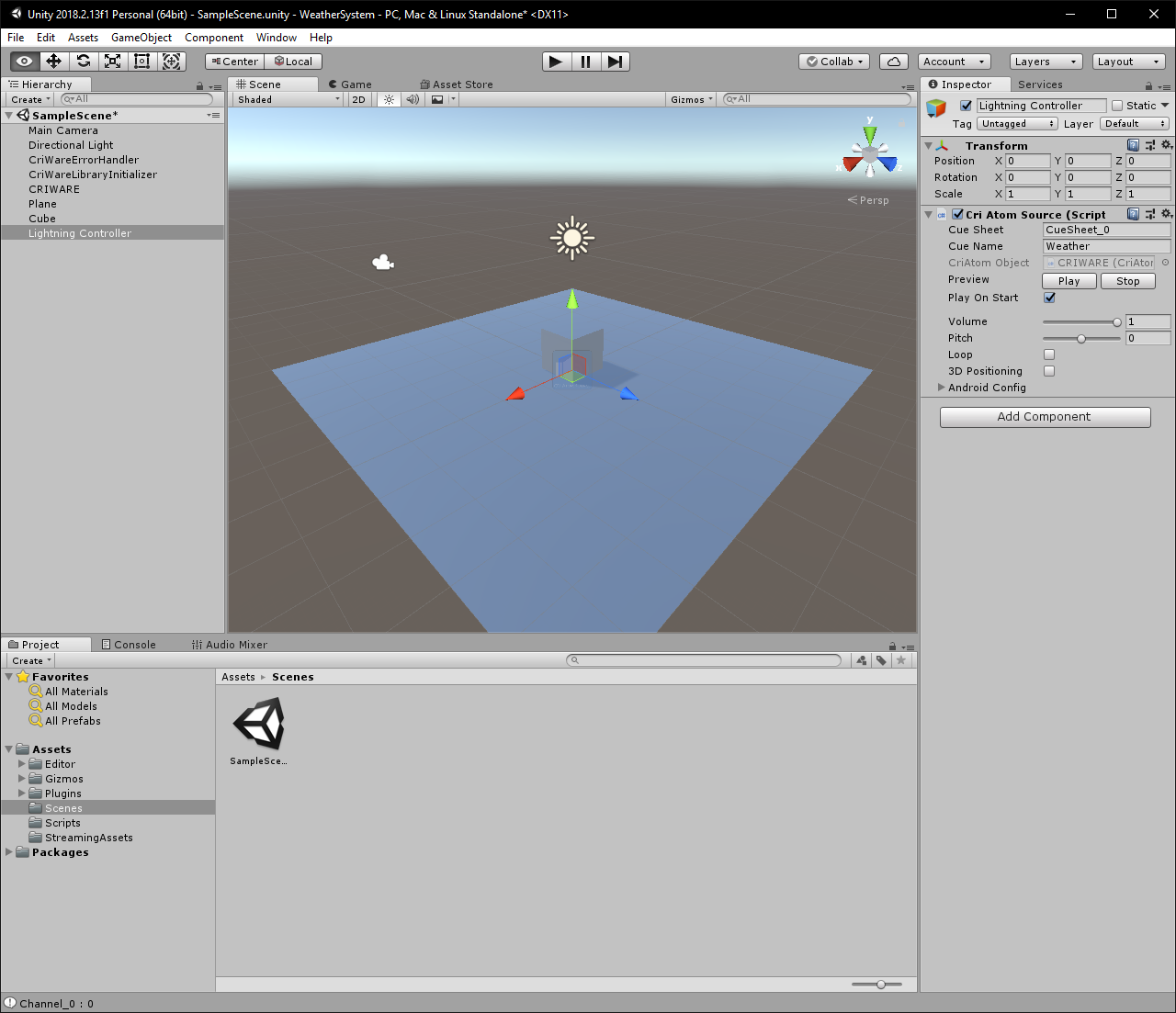
上記の手順をふむと、下図のようになります。

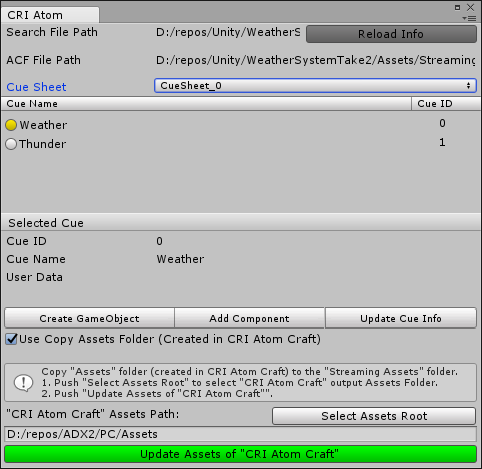
"Window - > CRIWARE - > Open CRI Atom Window"をクリックし、ダイアログボックスのヘッダの指示に従います。まだ操作を行っていない場合は、 "Use Copy Assets Folder"のチェックが必要です。

最終的に下図のように、Lighting Controllerオブジェクトに、Cri Atom Sourcesコンポーネントが適用された状態になります。
「Play on Start」にチェックを入れ、インスペクタで「3D Positioning」を解除しておきましょう。
この時点でシーンを再生すると、前のチュートリアルで作成したweatherキュー音が再生されます。

ライティングを設定する
CRIWARE SDKのサンプルUnityプロジェクトの以下のディレクトリに、LevelMeter.csスクリプトがあります。
... CRIWARE \ SDK \ unity \ samples \ UnityProject \ Assets \シーン\ criatom \ script \ ScriptSample05_LevelMeter \ Scripts
このスクリプトは、曲のラウドネスに関連してキューブのサイズを変更する仕組みになっています。
今回、雷のラウドネスとライティングの光強度をシンクロさせたいという目的から、機能的に似ているため、
このスクリプトを応用する形でコードを書いていきましょう。
コードは以下のようになります。
using UnityEngine;
using System.Collections;
public class LevelMeter : MonoBehaviour {
public Light skyLight;
public int monitoredChannelId = 0;
private float objScaleBaseVal = 1.0f;
IEnumerator Start() {
while (CriAtom.CueSheetsAreLoading) {
yield return null;
}
CriAtom.AttachDspBusSetting("DspBusSetting_0");
CriAtom.SetBusAnalyzer(true);
}
void Update() {
CriAtomExAsr.BusAnalyzerInfo lBusInfo = CriAtom.GetBusAnalyzerInfo("BUS1");
float lObjScaleNewVal = 0.1f + objScaleBaseVal * lBusInfo.rmsLevels[monitoredChannelId];
Debug.Log("Channel_" + monitoredChannelId + " : " + lBusInfo.peakLevels[monitoredChannelId]);
skyLight.intensity = lObjScaleNewVal;
}
}
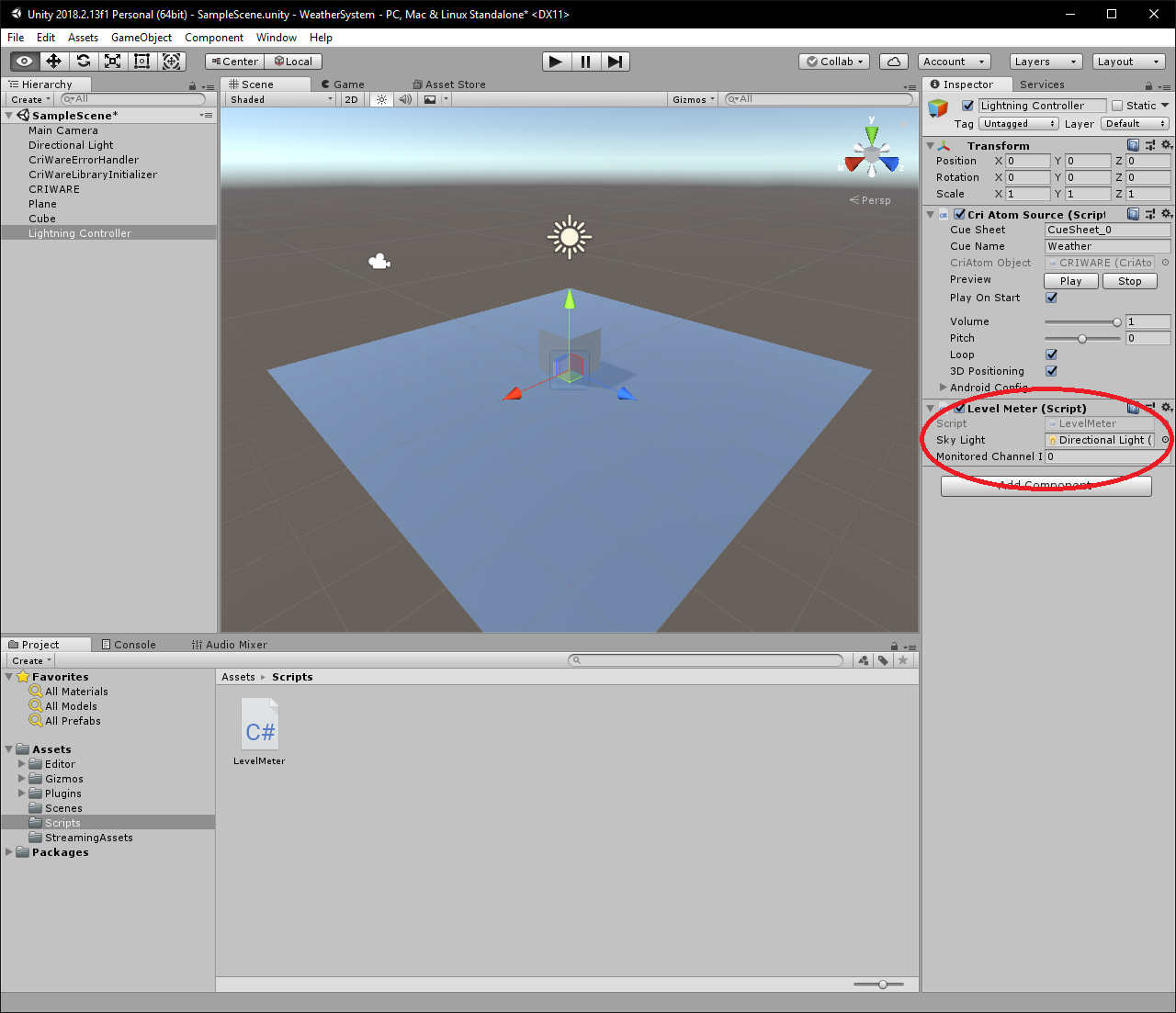
スクリプトをLighting Controllerにアサインすると、Level Meterスクリプトコンポーネントの下にSky Lightパラメータが追加されます。
HierarchyビューからDirectional Lightを選び、Sky Lightボックスにドラッグすると、 "Directional Light(Light)"と表示されます。
またボックスの右側の円をクリックすると、関連するすべてのオブジェクトを表示されます。

これで、雷音とシンクロして明るさが変わるライトが作成できました。