CRI Sofdec(Unreal Engine) v1
入門編01 Sofdec ムービーの単純再生(Mana Player編)
この章では、Sofdecムービーを単純再生する方法を学びます。
はじめに
CRIのUnreal Engineプラグイン基礎知識やUnreal Engineプラグインの導入については下記をご参考ください。
- CRI ADX(Unreal Engine) v1 準備編00 はじめに知っておきたいCRIのUnreal Engineプラグイン基礎知識
- CRI ADX(Unreal Engine) v1 入門編01 CRIのUnreal Engineプラグインを導入する
Sofdecムービーのエンコード方法について
Sofdecは、マルチプラットフォームに対応した、高画質・高音質の動画再生システムを指します。
CRIWARE SDK for Unreal Engine はSofdecの機能をUnreal Engineプロジェクトに提供します。
Sofdecでは専用のムービーデータ(Sofdecムービー)を扱います。CRIWARE SDK for Unreal Engine には、Sofdecムービーをエンコードするためのツール "Sofdec Encoding Wizard" が同梱されています。これは以下のフォルダに配置されています。
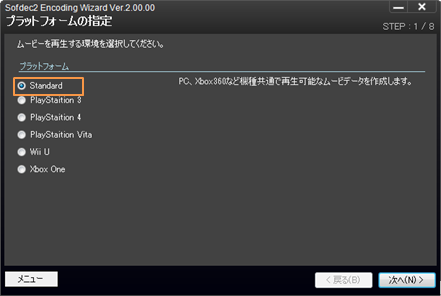
/cri/tools/Sofdec2/Sofdec Encoding WizardでSofdecムービーをエンコードする際は、下記の設定を選択してください。
- プラットフォーム: Standard
- ビデオコーデック: Sofdec.Prime か h.264 か vp9

ムービーテクスチャの作成・配置・再生
Sofdecでは動画をテクスチャとしてゲームシーン中に配置・描画することができます。また、専用のAPIを使用することでシークや連結再生など、柔軟な制御を行うことが可能です。
まずは最も簡単な方法として、レベル内のStaticMeshにムービーテクスチャを貼り付けて単純再生する方法を説明します。
具体的な手順は以下のとおりです。
(1) SofdecファイルをインポートしてManaMovieアセットを作成する
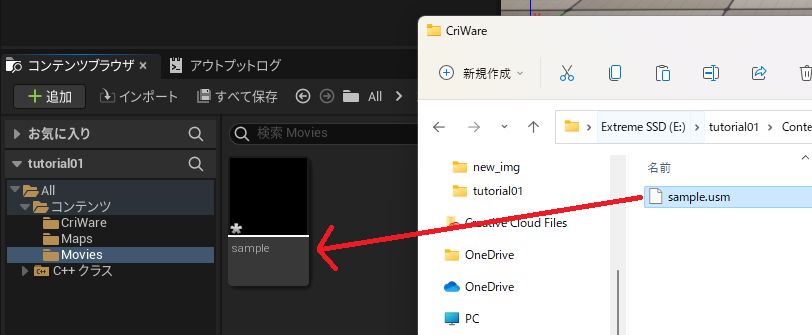
Windows であれば、ファイルエクスプローラからコンテンツブラウザへSofdecファイルをドラッグ&ドロップします。
この操作により、SofdecファイルがManaMovieアセットとしてインポートされます。
"Mana" というのは Sofdec システム内の最も基礎的なコアランタイムモジュール名を指します。Sofdecはエンコードツールを含むシステム全体を指す用語、ManaはSofdecに含まれるランタイムライブラリを指す用語と理解していただければ問題ありません。

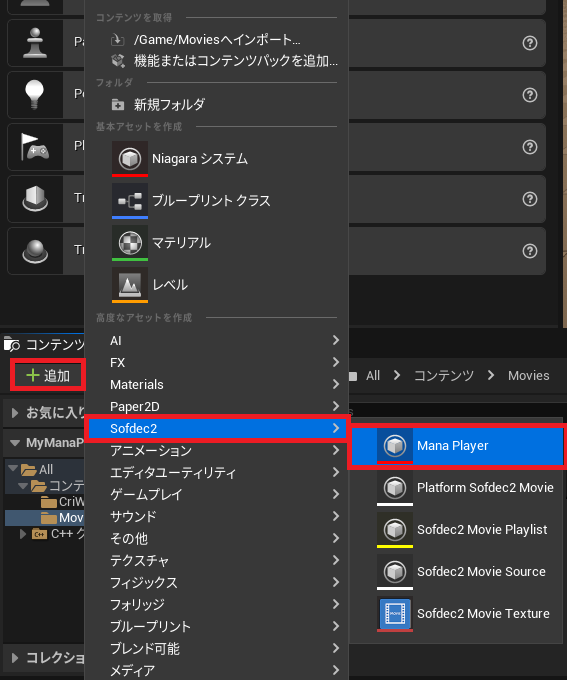
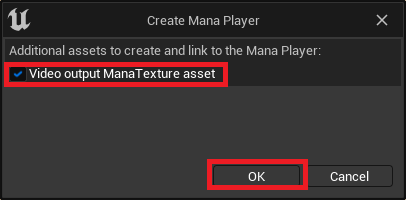
コンテンツの追加から「Sofdec」->「Mana Player」を選択します。

「Video output ManaTexture asset」にチェックを入れて「OK」をクリックします。
これによって「Mana Texture」も同時に作成されます。

コンテンツブラウザで作成した「Mana Player」をダブルクリックします。
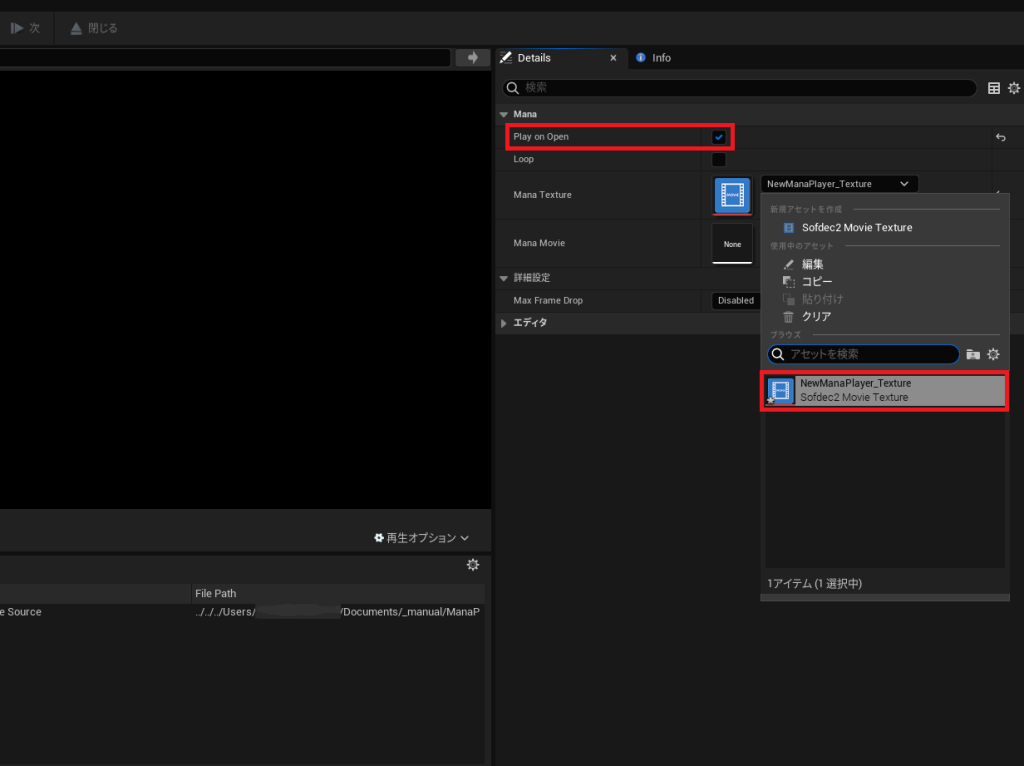
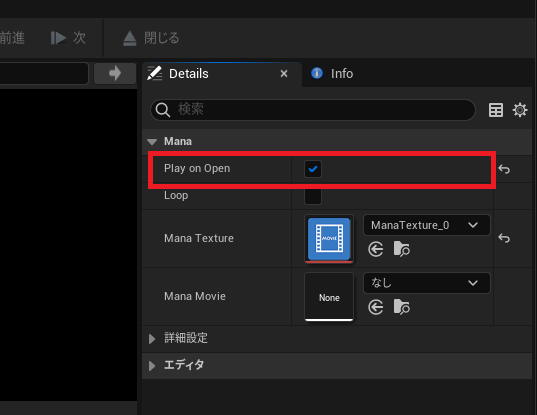
表示されたウィンドウの「Play on Open」にチェックを入れます。
さらに「Mana Texture」ではSofdecムービー表示用のテクスチャを選択します。


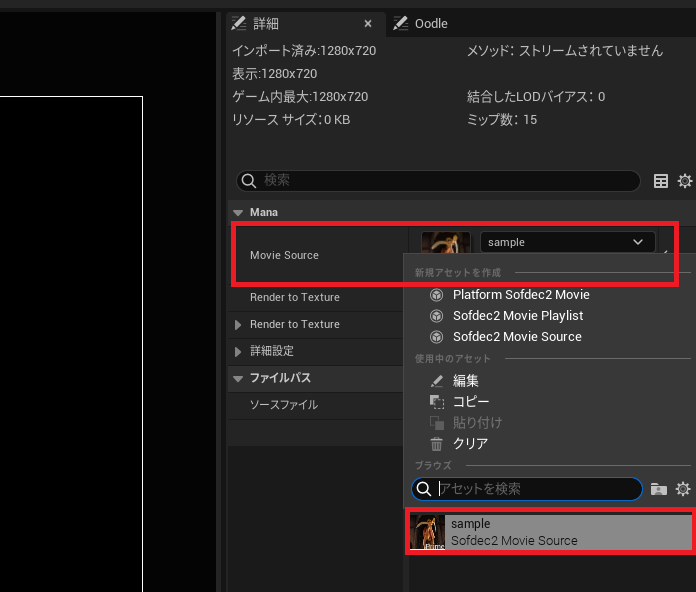
次に「Mana Texture」をダブルクリックします。表示されたウィンドウの「Movie Source」にSofdecムービー表示用のテクスチャを選択します。

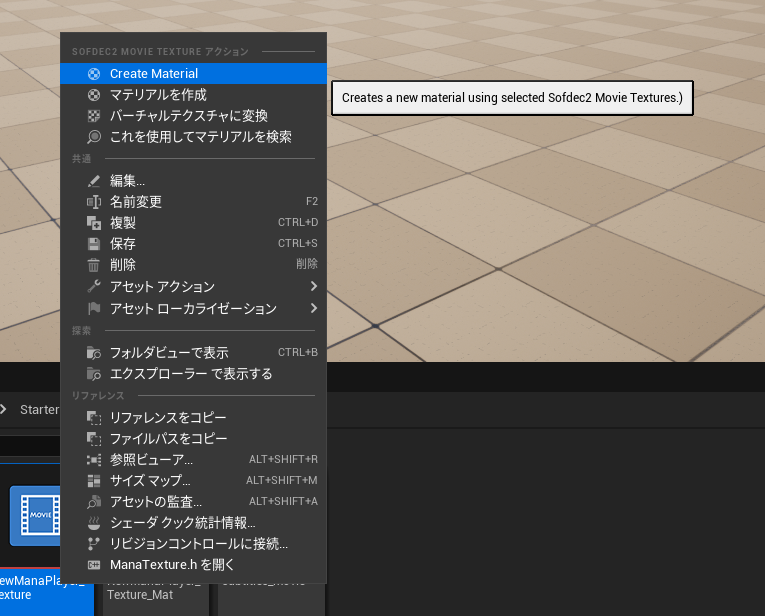
生成されたテクスチャの右クリックメニューから「マテリアルを作成」をクリックします。 注意 上記の「Mana Texture」の「Movie Source」を設定した状態でマテリアルを作成してください。

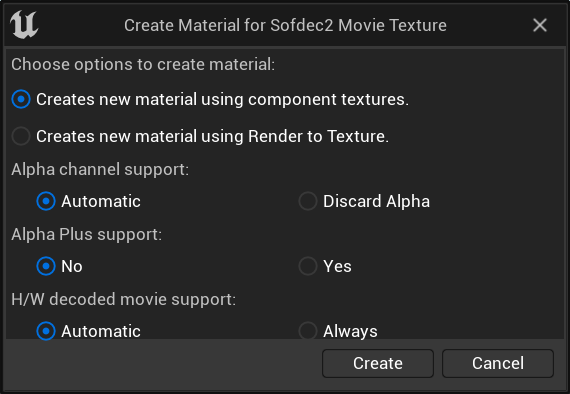
下図のように、マテリアルの種類を選択するように求められます。

"component textures" を使用するマテリアルは、ムービーの各色成分(YUV(A))をマテリアルのソースとして使用します。
YUVからRGBの変換は、このマテリアル内で行われます。パフォーマンスの面で、こちらの使用を推奨します。
"Render to Texture" を使用するマテリアルは、オフスクリーンでYUVからRGBにプリレンダリングされたテクスチャ(RGB)を使用します。
このオプションを指定すると、自動的に ManaTexture の "Render to Texture" を有効にします。RGBAテクスチャが必要な場合にこのオプションの使用を推奨します。

ここまでの手順で、以下3種類のアセットを作成しました。
(a) ManaMovie アセット:Sofdecファイルのパスや属性情報を保持しているアセット。Sofdecムービーデータ自体は含まない
(b) ManaPlayer アセット:Sofdecムービーの再生の制御をするアセット。
(c) ManaTexture アセット:Sofdecムービー表示用のテクスチャ
(d) マテリアル:Sofdecムービーを描画するために記述されたマテリアル
(2) レベルに配置したStaticMeshにムービーを貼り付けて再生する
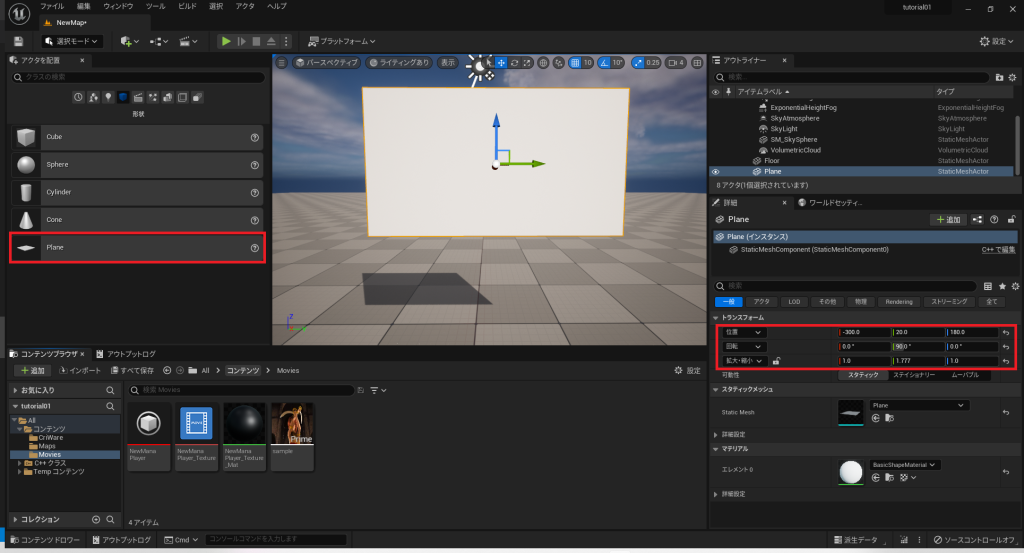
次はManaTextureアセットの貼り付け先であるStaticMeshを用意しましょう。この例では平面 (Plane) を使います。

16:9の比率で目に見える位置に設定します。
(位置は参考値です。画面で動画が確認できる位置であればどこでも構いません)
- 位置:(-300.0, 20.0, 180.0)
- 回転:(810.0, 360.0, 90.0)
- 拡大・縮小:(1.777, 1.0, 1.0)
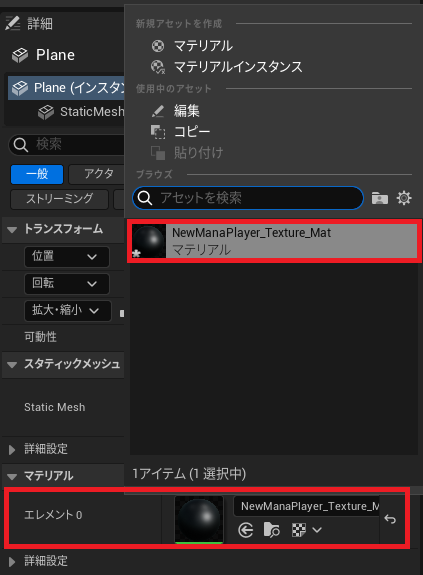
詳細パネルで「Materials>エレメント0」にSofdecムービー用のマテリアルを選択

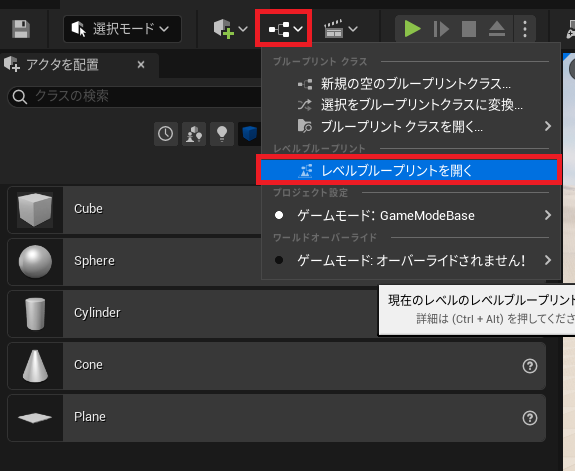
次に「レベルブループリント」を開きます。

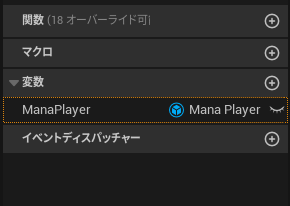
変数を次のように追加します。
- ManaPlayer(ManaPlayer オブジェクト参照):ムービーを再生するMana Playerを所有します。

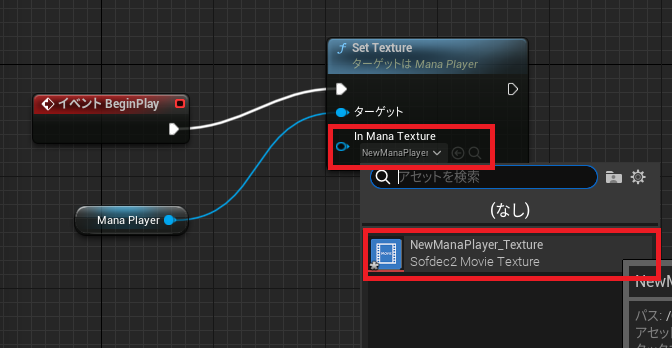
次にゲーム開始時に再生開始するブループリントグラフを作成します。
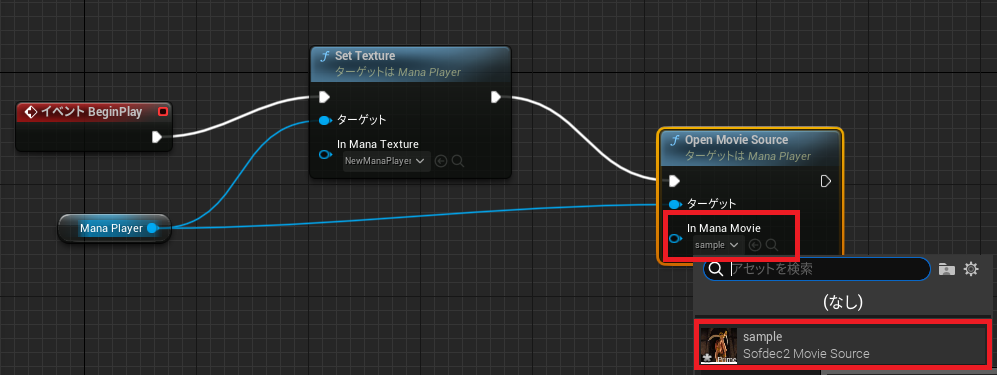
下の図のように作成します。
「Set Texture」の「In Mana Texture」にはSofdecムービー表示用のテクスチャを選択します。

さらに「Open Movie Source」を追加し、「In Mana Movie」には再生するSofdecファイルの「ManaMovie アセット」を選択します。

ここで一度コンパイルします。

次に「Mana Player」を選択して詳細パネルを開きます。
「デフォルト値」の「Mana Player」にはSofdecムービーの再生の制御をするアセットを選択します。
再度コンパイルし、保存します。
ムービーの停止・先頭からの再生
Sofdecでは動画の停止・先頭からの再生が可能です。
キーボードでPを押して停止・先頭からの再生を行うブループリントを作成しましょう。
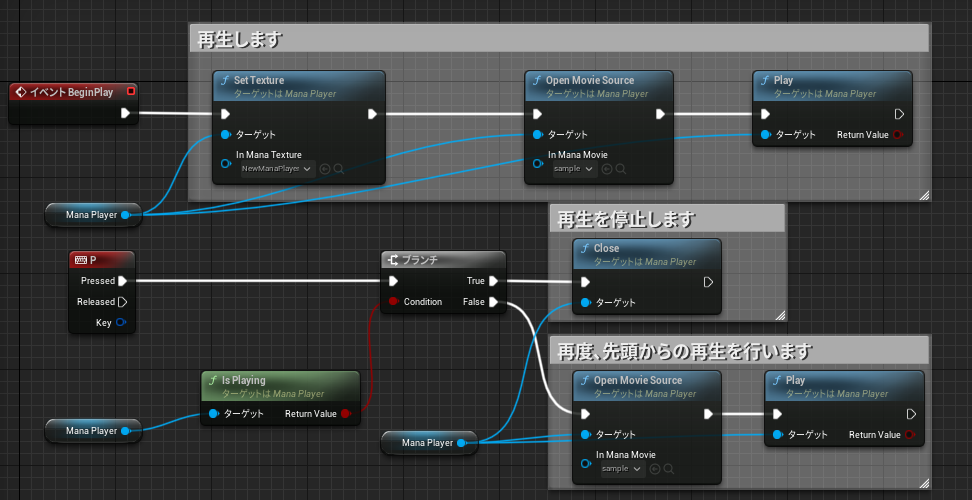
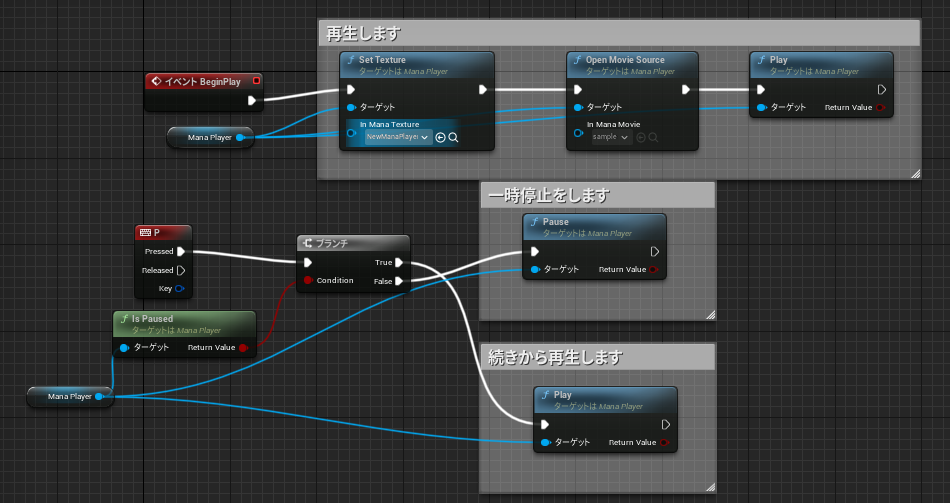
以下のようにレベルブループリントに配置して下さい。

注意
動画の停止には「Close」ノード、動画の再生には「Open Movie Source」ノードを使用します。
動画の再生においてはManaPlayerの「Play」ノードは省略することも可能です。
その場合はコンテンツブラウザから「ManaPlayer」をダブルクリックし、「Play on Open」にチェックを入れます。

ムービーの一時停止・続きから再生
Sofdecでは動画の一時停止・続きから再生が可能です。
キーボードでPを押して一時停止・続きから再生を行います。
以下のようにレベルブループリントに配置して下さい。

注意
動画の一時停止には「Pause」ノード、動画の続きからの再生には「Play」ノードを直接使用します。
ムービーの切り替え(発展)
ここでは2つ以上の解像度が一緒の動画を切り替える機能をつくります。
次の変数を追加してください。変数を追加後に一度コンパイルを行ってください。
MovieList (ManaMovie オブジェクト参照の配列) : 切り替える「Movie Source」のリストです。
Index (Integer) : 再生中のリストのインデックスです。
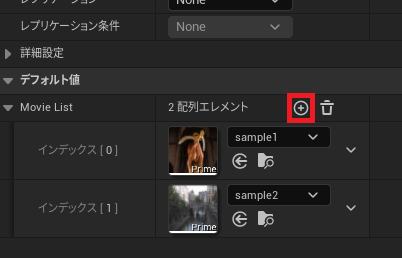
MovieList変数には「デフォルト値」の「Movie List」の「+」を押して要素を追加してください。
(画像では「sample1」と「sample2」の「Movie Source」を追加しています)

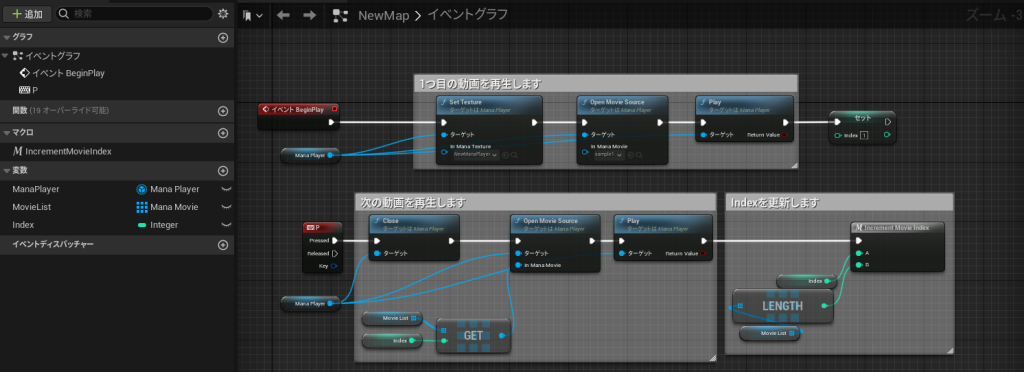
ブループリントは次の通りです。

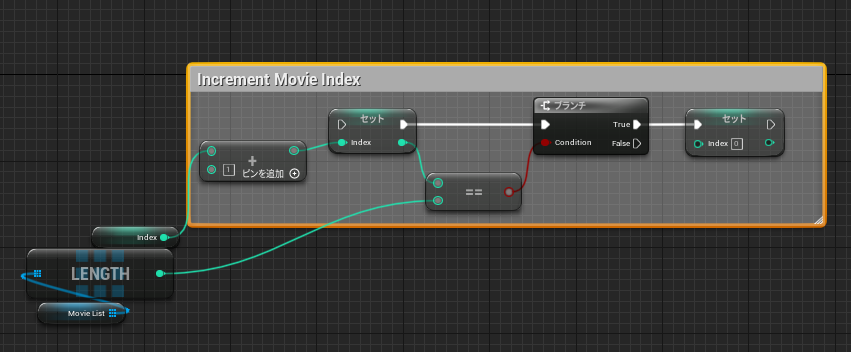
「Indexを更新します」では次の処理を行います。

「Index」の値を1加算し、リストの範囲外を示す場合は0になるように変数へセットしています。