CRI Sofdec(Unreal Engine) v1
入門編07 VRムービー再生方法(Mana Player編)
この章では、UE5でVRムービーを再生する方法をご紹介します。
VRムービー再生
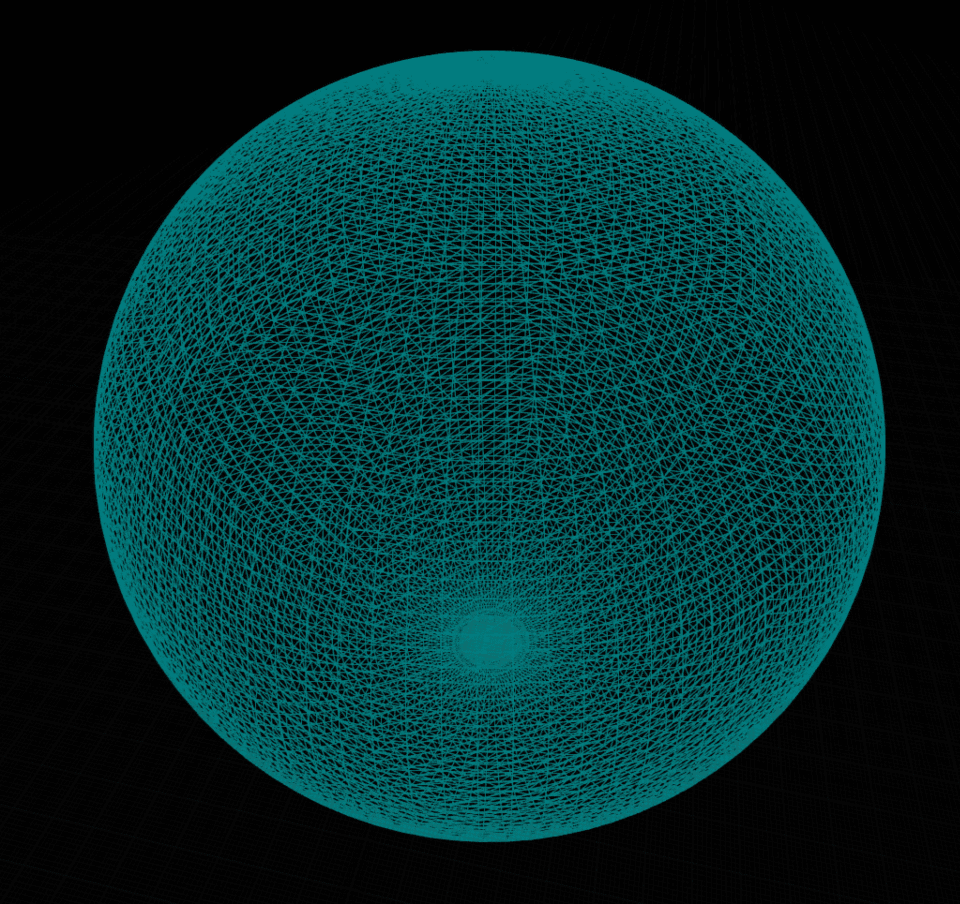
下図のように、スフィアに360度パノラマVRムービーを貼り付けて再生することが可能です。
具体的な手順は以下のとおりです。

1.Sofdecムービーをインポートして、Manaアセットを準備
「入門編01 Sofdec ムービーの単純再生(Mana Player編)」の手順に従って、VR用のムービーをUE5にインポートしてください。

2.Sphereをインポートする
UE5には、球面座標を持つプリミティブスフィアが組み込まれていません。

自身でプリミティブスフィアを作成することはできますが、今回は広く使われているモデル "Sphere100.fbx"を使います。
このモデルはインターネットからダウンロードできます。
https://github.com/makoto-unity/PanoramaVideoWithUnity/blob/master/Assets/MyGame/Models/Sphere100.fbx
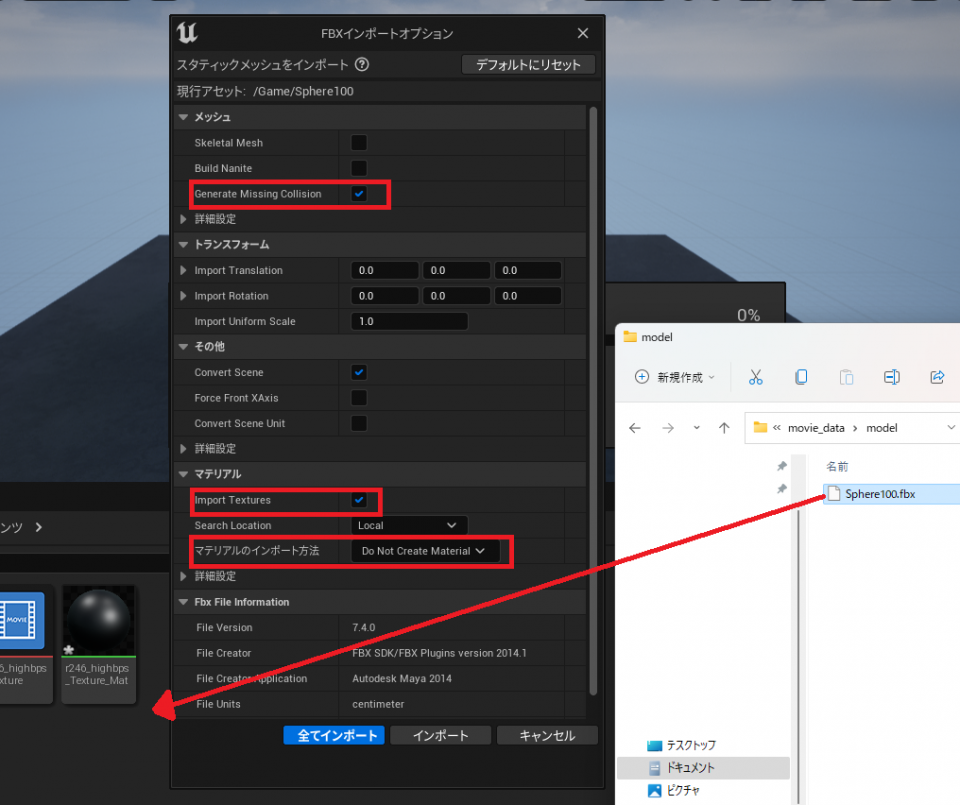
このモデルをUE5にインポートします。

コリジョン、マテリアル、テクスチャなどの不要なインポートを除くようにオプションを変更します。

3.レベル内のSphereにムービーを貼り付けて再生する
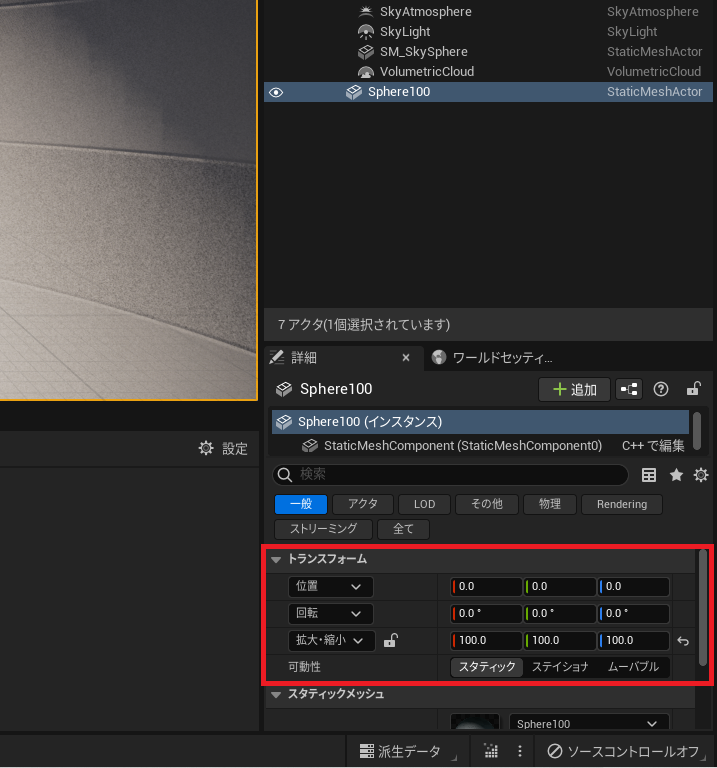
スフィアアセットをレベルに配置し、位置を原点(0,0,0)に、スケールを (100,100,100)に調節します。

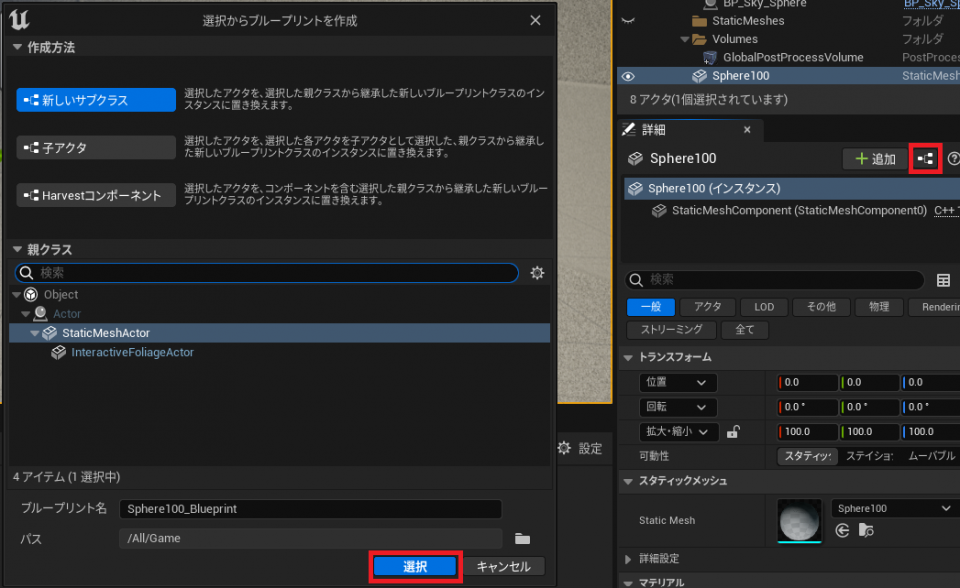
アクター「Sphere100」の詳細パネルで「ブループリント/スクリプトを追加」をクリックします。

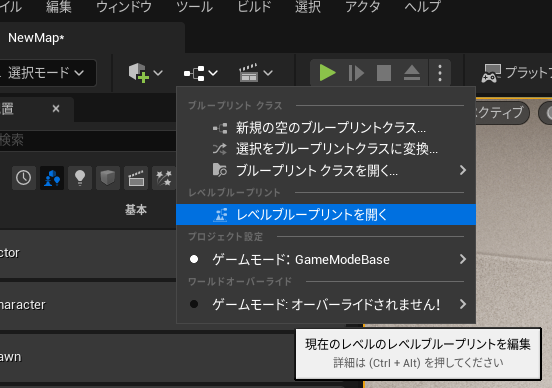
レベルブループリントを開きます。

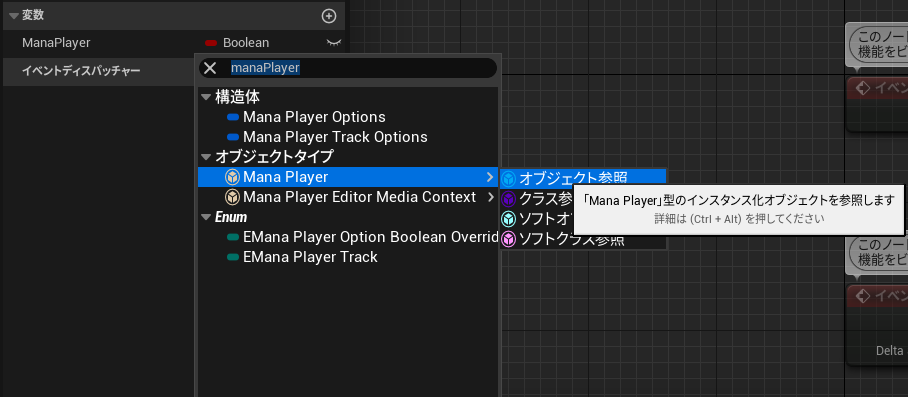
次に「Mana Player」を作成します。

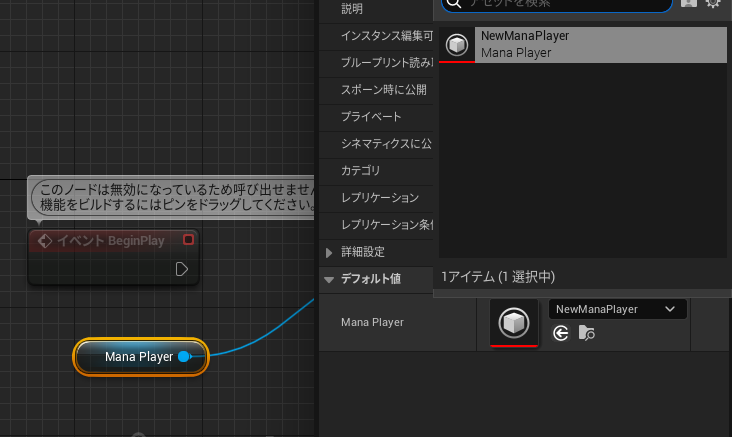
一度コンパイルをした後、「ManaPlayer」の詳細から「Mana Player」に作成した「ManaPlayer」を選択します。

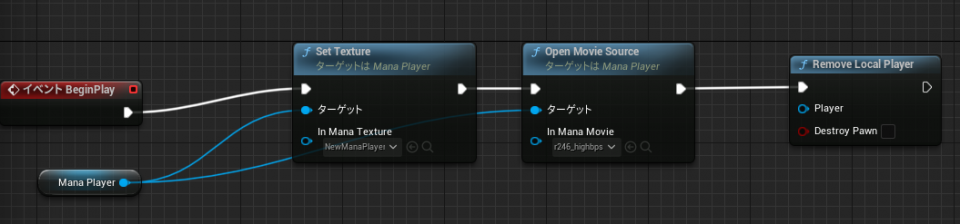
レベルブループリントを下図のように、ゲーム開始時にムービー再生を開始するように編集します。

ライティングの反射を起こさないようにマテリアルを変更します。
- ムービーマテリアルを開き、マテリアルレンダーノードを選択して、「shading model」を”unlit”に設定します。
- 「Mana Color Space Converter」のノードのRGB出力を「エミッシブカラー」にリンクします。

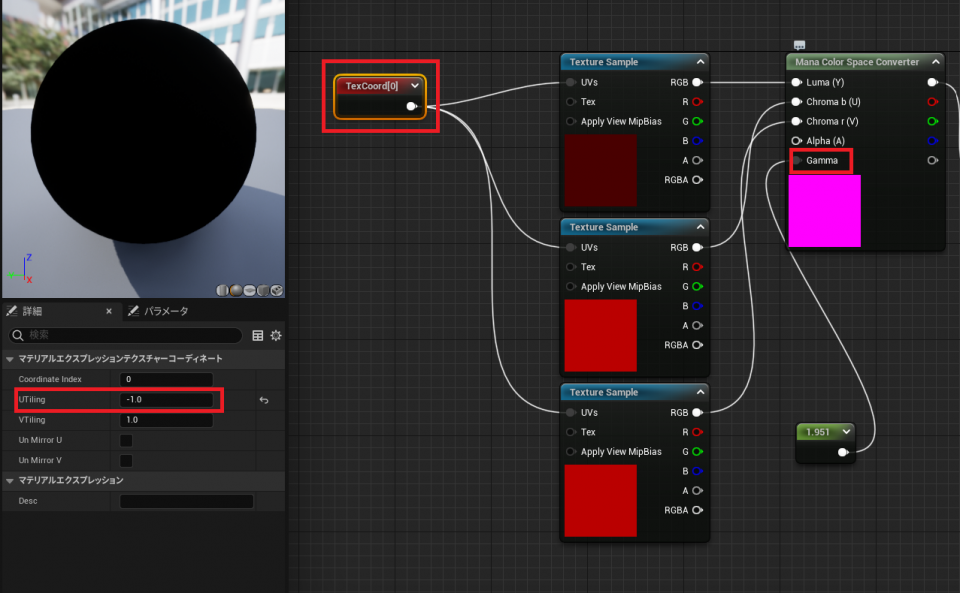
ムービーはスフィアの内側に表示されるので、テクスチャ座標のUタイリングを反転する必要があります。
- マテリアルで「TextureCoordinate」ノードを追加します。
- 「TexCoord」ノードを、全ての「TextureSample」ノードにリンクします。
- 「TexCoord」の詳細パネルで「UTiling」を"-1.0"に設定します。
- 「Mana Color Space Converter」ノードの「Gamma」入力で、ムービーのガンマ値を調整することもできます。

4.プレイヤーがスフィアの外側に移動するのを防ぐ
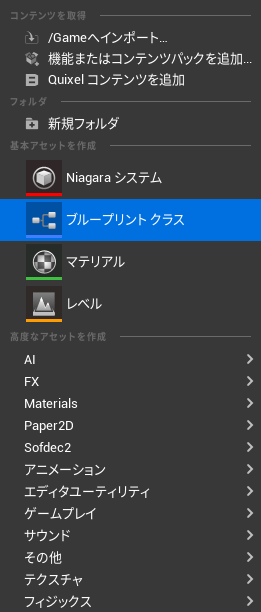
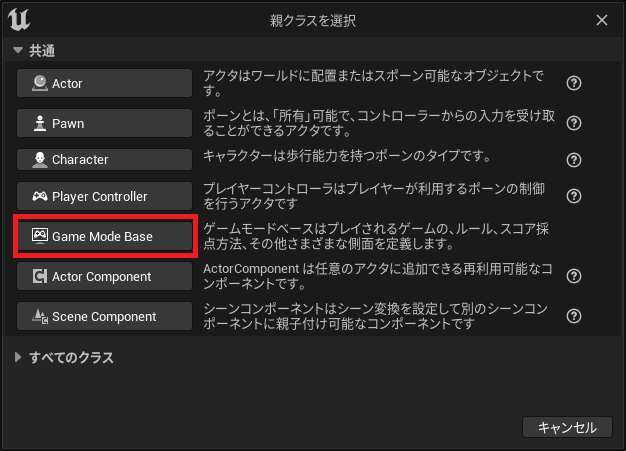
新しい「GameMode」を作成します。


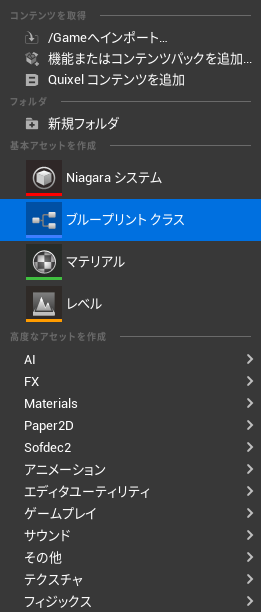
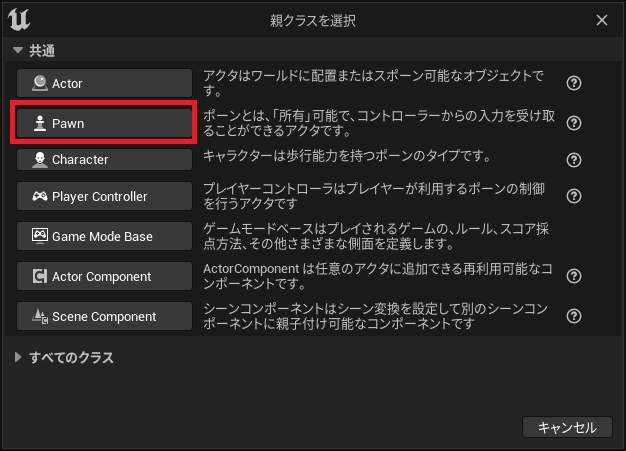
新しい「Pawn」を作成します。


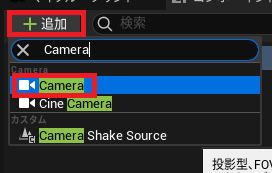
Pawnのブループリントを開き、Pawnにカメラを追加します。

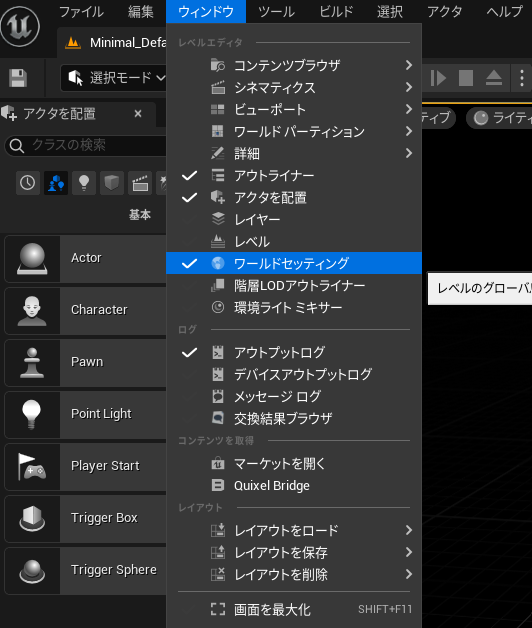
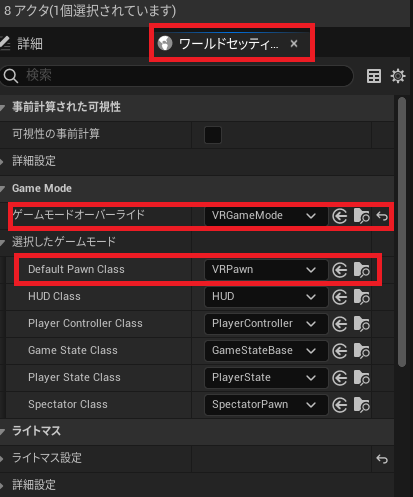
ワールドセッティングから「ゲームモード」を変更してください。
(メニューの「ウィンドウ」->「ワールドセッティング」)


ユーザーは操作できないPawnを使うようになります。
5.実行
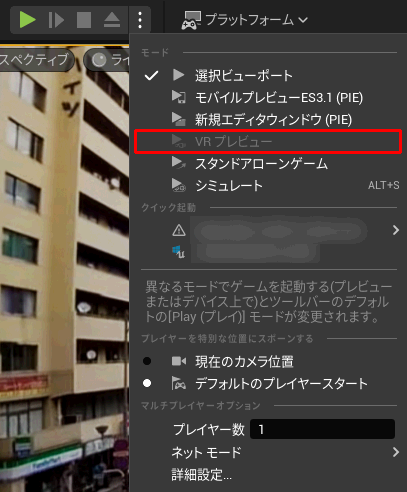
サンプルをVRで実行するために、「VR プレビュー」ボタンを押してください。
VR機器を接続するとプレビューが可能となります。
※画像ではVR機器を未接続のためグレーアウトしております。


Unreal Engine マニュアル参照
VRやコンテンツのインポートの詳細については、UE5のドキュメントを参照してください。
VR
https://docs.unrealengine.com/5.0/ja/developing-for-xr-experiences-in-unreal-engine/
コンテンツのインポート
http://api.unrealengine.com/JPN/Engine/Content/ImportingContent/
Actor Component
http://api.unrealengine.com/JPN/Programming/UnrealArchitecture/Actors/Components/