CRI Sofdec2(Unreal Engine4)
中級編06 字幕付きムービの再生方法
この章では、字幕付きのSofdecムービを再生する方法を学びます。
字幕付きムービの再生
下図のように、レベル内のオブジェクトにムービを貼り付けて再生することが可能です。
具体的な手順は以下のとおりです。

1.sofdecムービーをインポートして、Manaアセットを準備
「チュートリアル 入門編01 Sofdec ムービーの単純再生」の手順に従って、字幕付き用のムービーをUnreal Engineにインポートしてください。

2.レベル内の平面にムービを貼り付けて、再生する
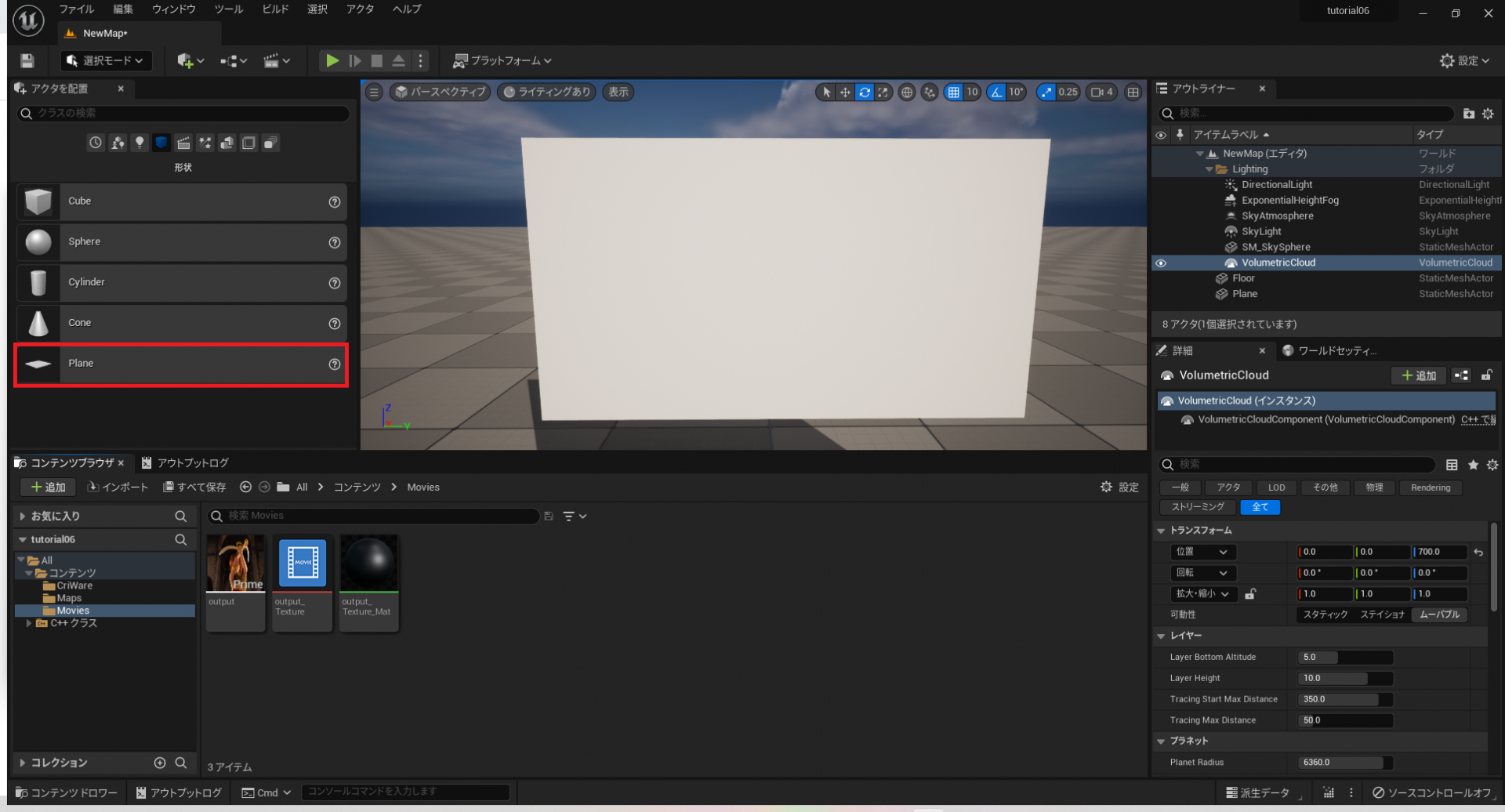
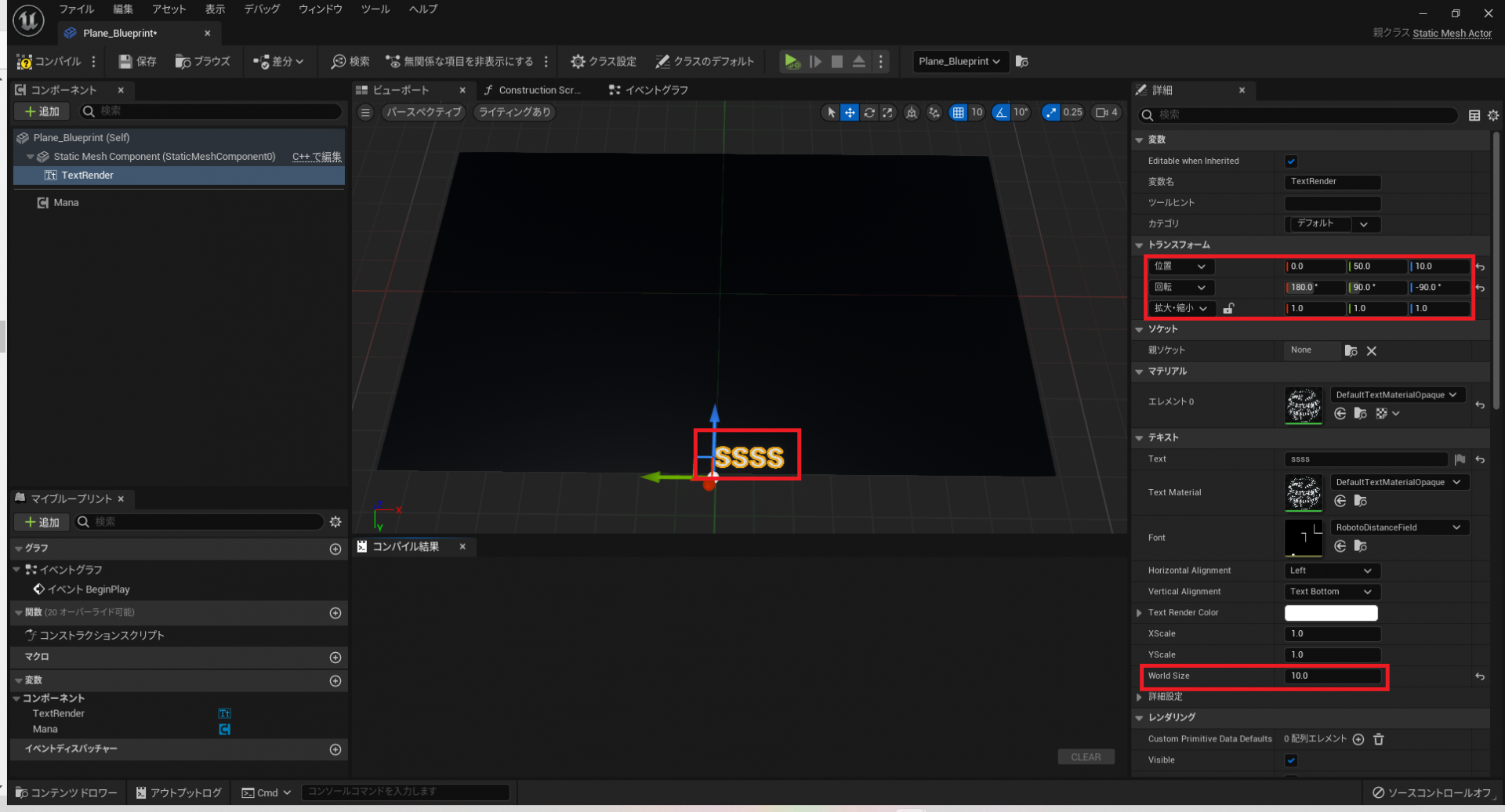
ManaTextureを保持するためのStaticMeshを作成します。今回の例では平面を使います。
16:9の比率で目に見える位置に設定します。
- 位置:(100.0, 0.0, 110.0)
- 回転:(90.0, 0.0, 90.0)
- 拡大・縮小:(1.777, 1.0, 1.0)

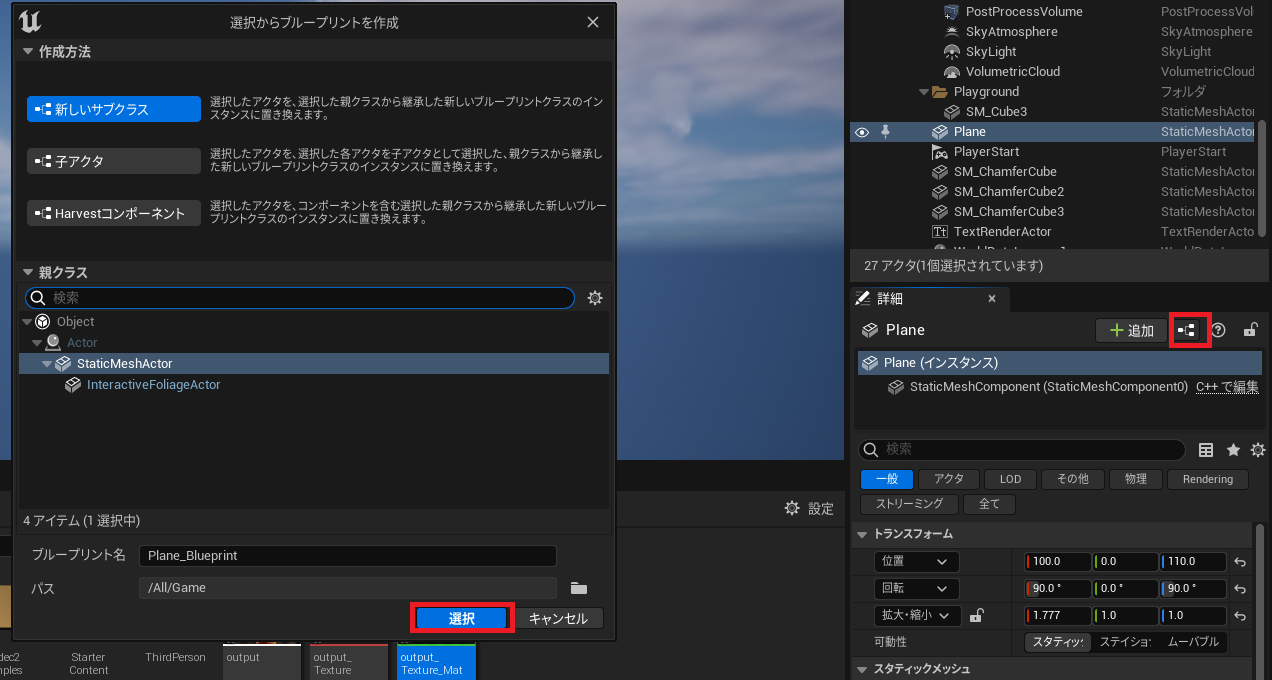
アクター「Plane」の詳細パネルで「ブループリント/スクリプトを追加」をクリックします。

作成されたブループリントを開き、「StaticMeshComponent」の詳細パネルで「Materials > エレメント0」に動画のマテリアルを設定します。

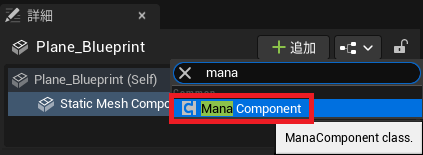
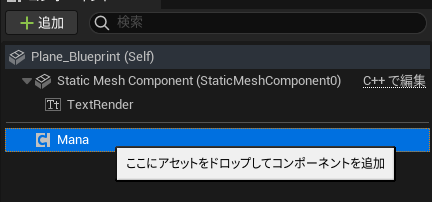
「コンポーネントを追加」ドロップダウンリストから、[Mana Component]を選択します。

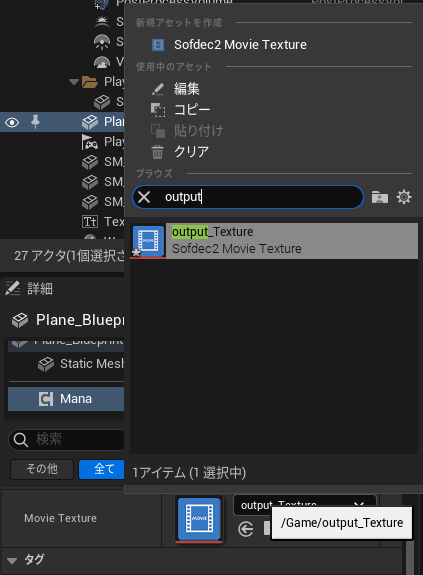
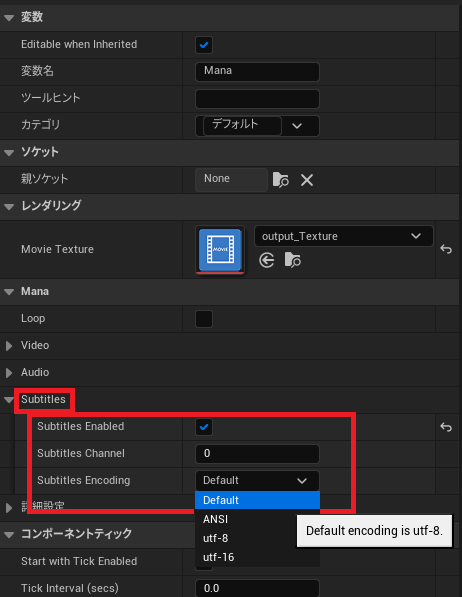
Manaコンポーネントの詳細パネルで 「Rendering > Movie」に動画のテクスチャを設定します。

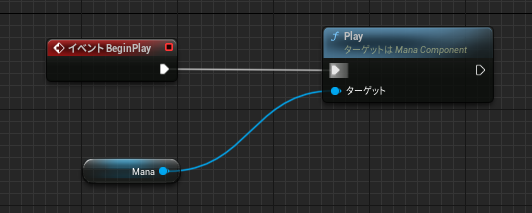
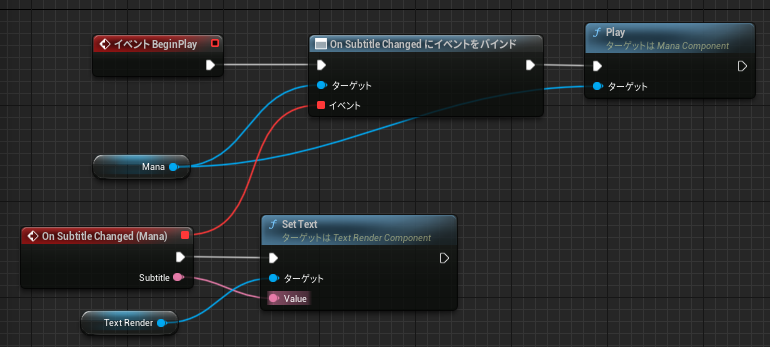
下図のように、ゲーム開始時に再生開始するブループリントグラフを作成します。
以上の操作で、平面上でムービが再生されます。

3.ムービ再生に字幕を追加
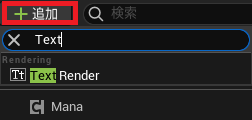
「コンポーネントを追加」ドロップダウンリストから、「TextRender」を選びます。

ビューポートでプレーン上で見える位置にTextRenderを配置します。

コンポーネントリストでManaを選びます。

字幕付きのムービ再生をするために、Manaの詳細パネルの「Subtitle」セクションを編集します。
- 「Subtitles Enable」をオンにして字幕を有効化します。
- 「Subtitles Channel」を設定します。
- 字幕チャンネルに使用した文字列エンコーディング「Subtitles Encoding」を選択します。(デフォルトはutf-8です。)

"OnSubtitlesChanged"イベントを登録してください。
イベントがトリガーされたら、新しい字幕を取得し、TextRenderで表示するテキストを変更します。

こちらからブループリントコードをコピーできます:https://blueprintue.com/blueprint/wp821pfq/

ムービの字幕をゲーム画面上に表示する
UMGウィジェットを使用すると、オーバーレイ上でテキストを複数行で表示することができ、字幕が見やすくなります。
具体的な手順は以下のとおりです。

1.シーンに新しいUserWidgetブループリントを追加
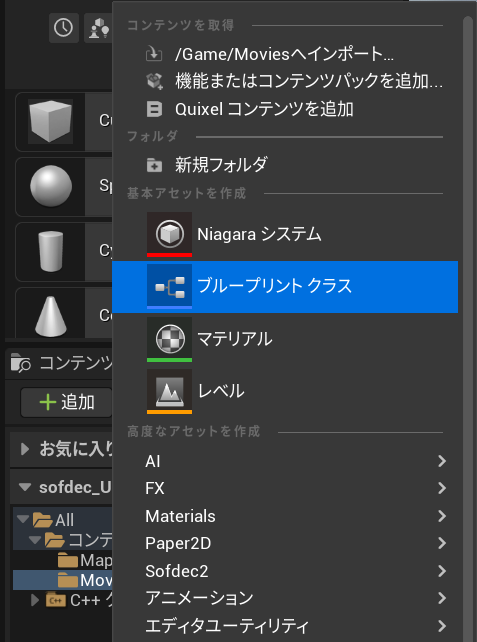
コンテンツブラウザで新しいブループリントクラスを作成します。

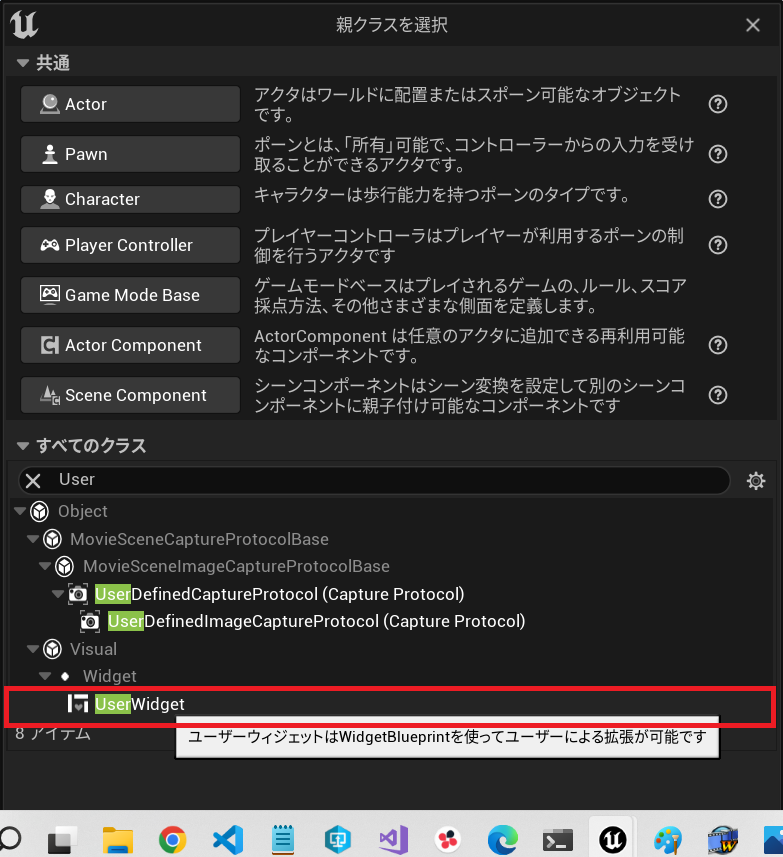
"全クラス"を展開して、 "Visual/Widget/UserWidget"を選択します。

新しいアセットの名前を "SubtitleWidget"に変更します。

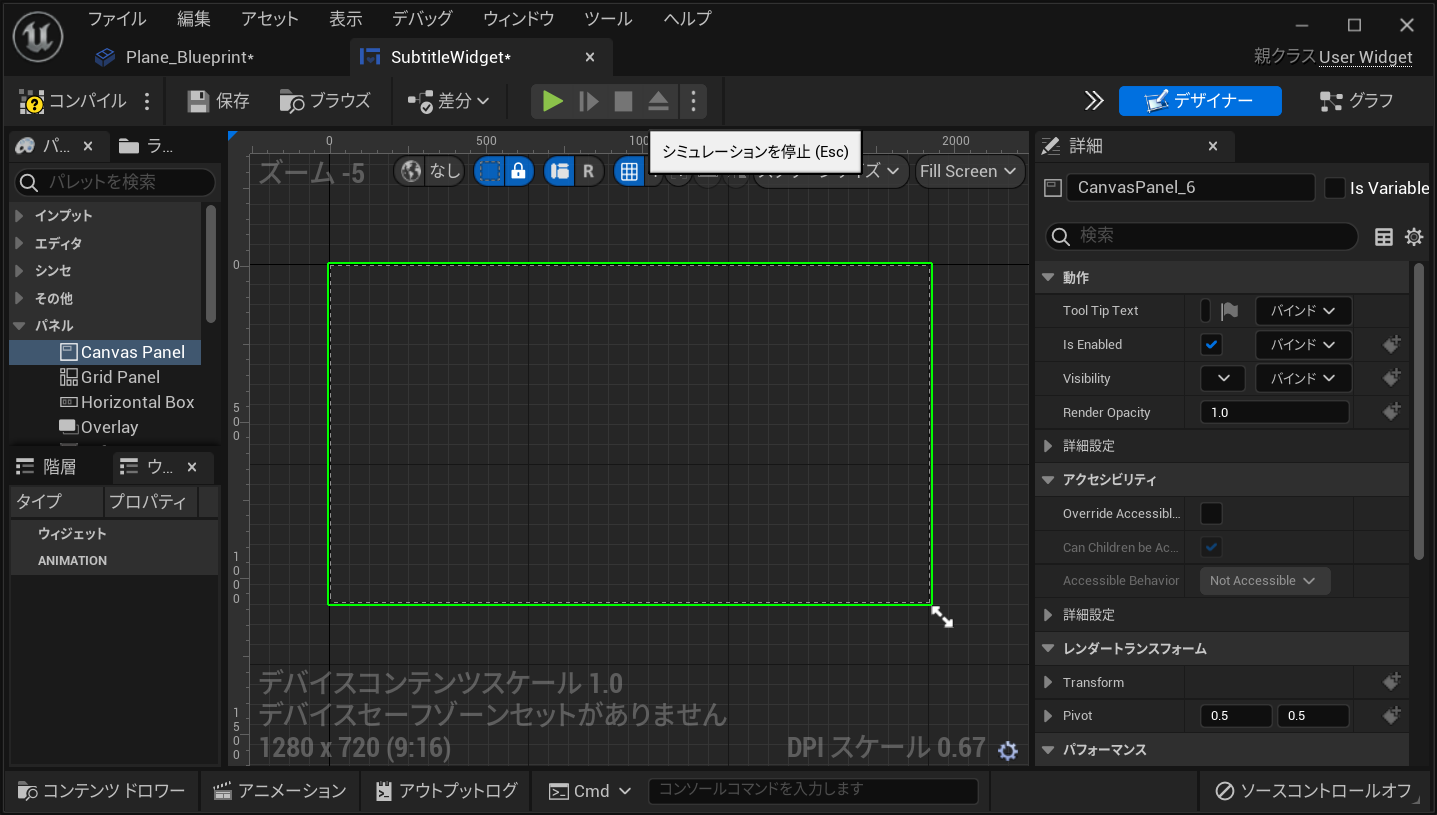
2.ウィジェットのデザイナでテキストブロックウィジェットを追加
デザイナーで「パネル」の「Canvas Panel」を追加します。

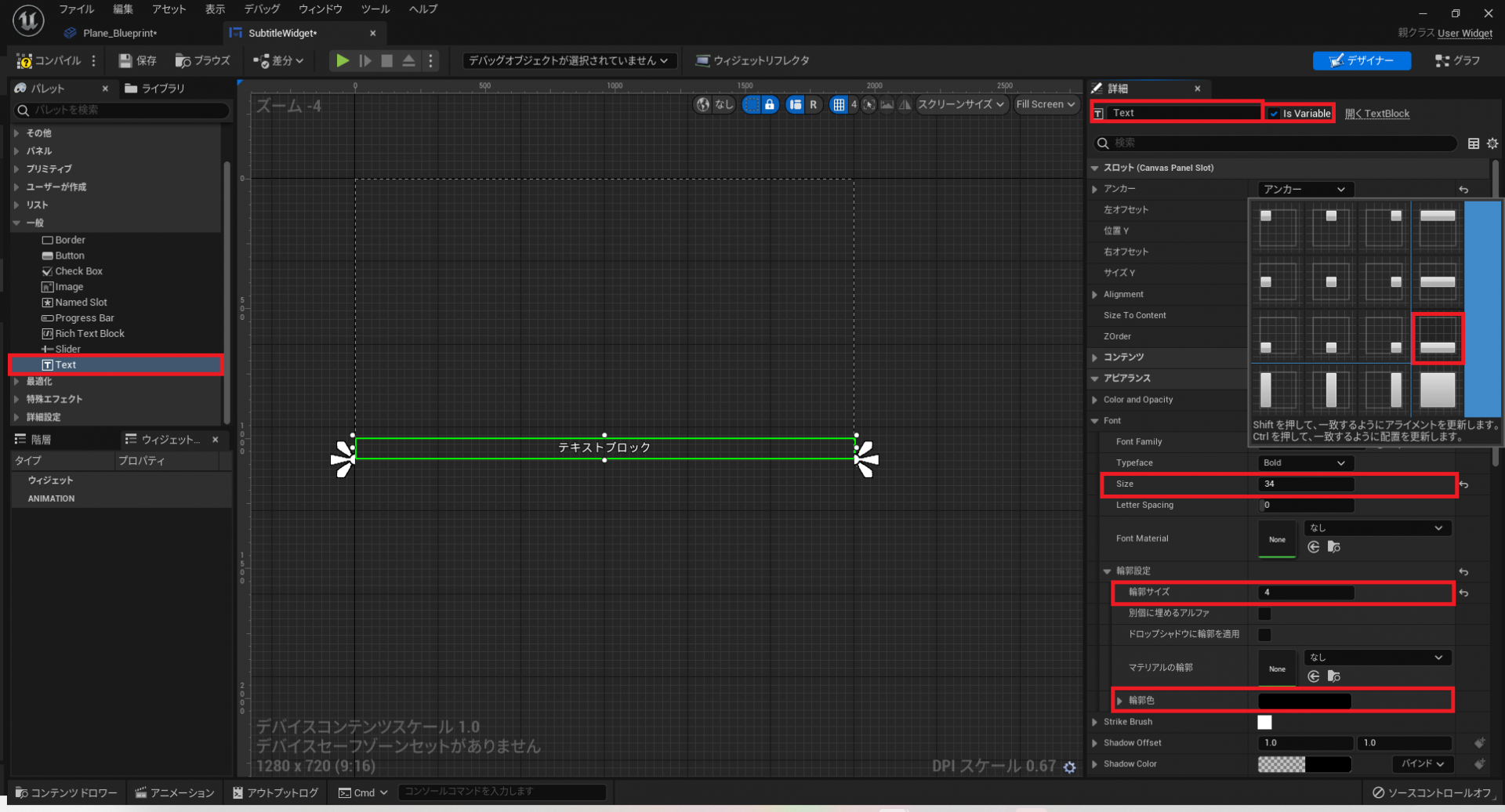
「一般」の「Text」を追加します。
テキストブロックをキャンバスに入れて、サイズを調整します。
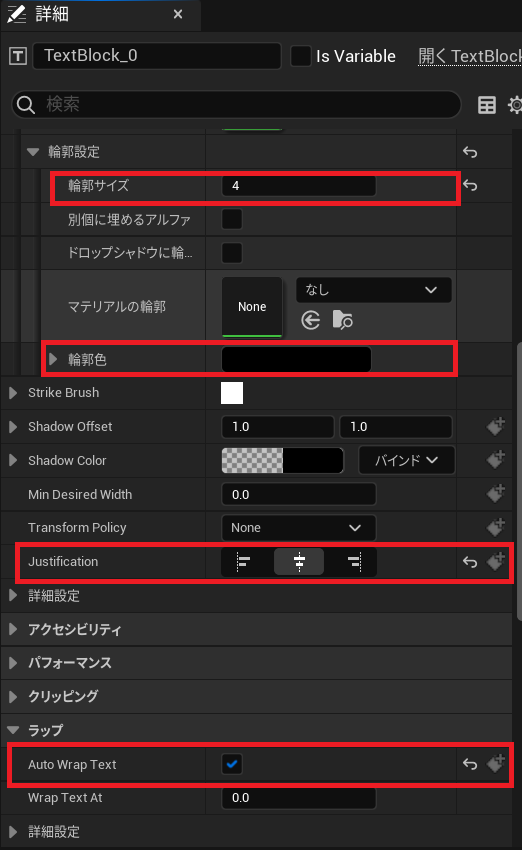
黒のアウトラインで正式な字幕を表示するには、テキストブロックの詳細で、アンカー、フォントのサイズ、「Outline Settings」(サイズ、色など)のようないくつかのパラメータを調整します。
字幕を複数行に表示するには、「Auto Wrap Text」を有効にします。
また、テキストウィジェットを変数「Is Variable」に設定して、他のブループリントにアクセスできるようにします。


3.ブループリントを更新
1つの変数を追加します。
- Widget (SubtitleWidget オブジェクト参照) : 画面でテキストを見せるためのウィジェットを所有します。

前のセッションで作成したブループリントで、ウィジェットのテキストブロックに字幕テキストを送信するようにブループリントを変更します。

こちらからブループリントコードをコピーできます:https://blueprintue.com/blueprint/tsyxnafa/
「中級編05 Full Screen再生とUIでのムービ再生の方法」と組み合わせることで、UIで字幕付きのフルスクリーンムービを再生することができます。
Unreal Engine マニュアル参照
アクターコンポーネントとUMGの詳細については、Unrealのドキュメントを参照してください。
Actor Component http://api.unrealengine.com/JPN/Programming/UnrealArchitecture/Actors/Components/
UMG http://api.unrealengine.com/JPN/Engine/UMG/
TextRender (API) https://api.unrealengine.com/INT/BlueprintAPI/Rendering/Components/TextRender/index.html